Amélioration du design de InfoWebMaster
Petite news peu commune pour vous présenter une nouveauté sur le design d'InfoWebMaster. Rien de bien exceptionnel, mais je vais vous montrer la différence (idéal pour ceux qui ne distinguent pas les nouveautés ou ceux qui découvre le site que maintenant).
Présentation
Il y a quelques jours à peine InfoWebMaster fêtait son premier anniversaire. Depuis près d'un de présence sur l'internet il n'a pas beaucoup changé son design. L'une des premières raisons c'est que ce n'était pas extrèmement nécessaire. Une autre raison c'est que je ne suis pas un as pour créer de jolie design agréable à l'oeil. Néanmoins, dans le but d'améliorer le confort de lecture des visiteurs et dans l'espoir de suivre mes propres conseils (dans le dossier "faire un site efficace", voir la news nommé "penser au design"), un nouveau design a fait son apparition.
Cette news va simplement vous montrer la différence entre l'ancien et le nouveau.
Ancien design
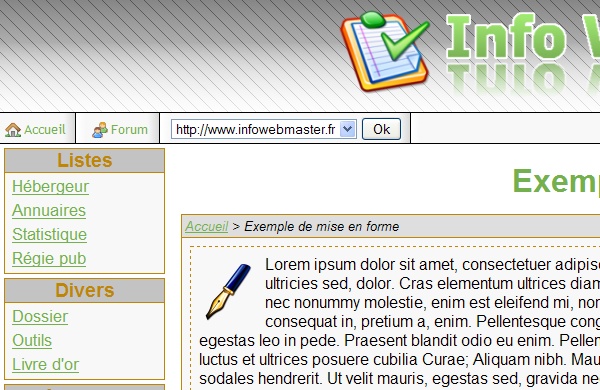
Le problème majeur de l'ancien design c'était le menu qui était un peu trop gros et pas très esthétique. En fait, c'est surtout le titre des catégories du menu qui était un peu trop gros (pas forcément nécessaire, car les visiteurs clique d'abord sur les liens et se soucies peu du nom de la catégorie). De plus, la couleur faisait un peu trop rouillé. (-
Voici donc une capture d'écran pour vous souvenir à quoi ressemblait le menu du site:

Ancien design d'InfoWebMaster
Nouveau design
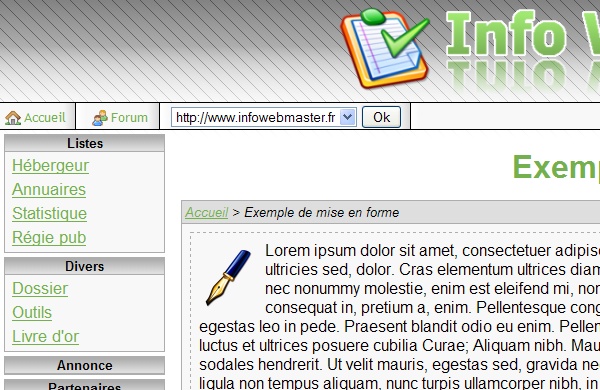
Le nouveau design permet de gagner un peu plus de place verticalement. L'information est ainsi un peu plus en avant sur la page (d'un dizaine de pixels), ce qui permet aux visiteurs d'acquérir plus d'informations sans avoir à descendre sur la page (à l'aide de la molette de la souris ou de la barre de défilement à droite).
Sans plus attendre, voici une capture d'écran des petites nouveautés:

Nouveau design d'InfoWebMaster
Comme je vous l'avais, rien de bien exceptionnel. Pas de grand changement non plus, mais je trouve ça plus esthétique.
Pour finir
Dans le cas où vous n'arrivez pas à voir ces nouveautés correctement (normalement il n'y a pas de raison), je vous invite à actualiser la page d'accueil (à l'aide de la touche "F5" de votre clavier).
Vous remarquerez aussi que le blog à subit quelques changement. Rien de bien extraordinaire, mais je tenais à le signaler au passage.
Bonne visite sur le site. :)
