N’utilisez plus le titre 1 dans WordPress !
WordPress est un CMS très populaire et relativement bien conçu pour un bon référencement (même s'il y a des failles). Pour bien optimiser son référencement il faut commencer par bien utiliser cet outil, à commencer par l'utilisation de l'éditeur visuel (l'éditeur WYSIWYG) de WordPress.
Pourquoi ne pas utiliser le "titre 1" ?
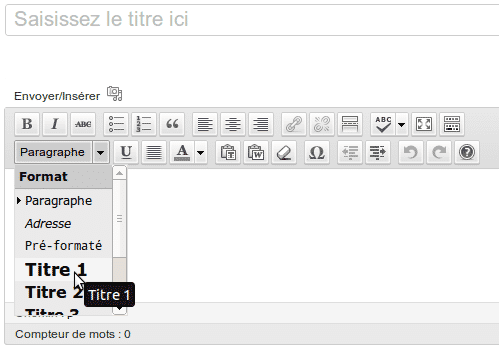
De base, l'éditeur permet d'insérer des titres et plusieurs niveaux d'intertitres. N'importe quel novice aura tendance à utiliser le bouton "Titre 1" de l'éditeur pour ses titres et "Titre 2" pour les intertitres.

Editeur WYSIWYG de WordPress
Toutefois, cette petite action anodine est en réalité une erreur. C'est mauvais pour le référencement et l'aspect sémantique de vos articles. En réalité, si votre thème WordPress est bien conçu, le "titre 1" est le titre de l'article que vous rédigez. Et dans le domaine du référencement il ne faut utiliser qu'un seul "titre 1" (la balise HTML <h1>).
Dès lors, les titres dans vos articles doivent être conçu avec l'option "Titre 2" qui n'est autre que la balise HTML <h2>. Tandis que les intertitres doivent être fait avec "Titre 3" (balise <h3>). Il est possible d'utiliser plusieurs <h2> et plusieurs <h3> dans une page.
Vérifier si le thème est bien conçu pour le référencement
Tout les conseils précédemment expliqué impliques que votre thème soit bien optimisé pour le référencement. Pour voir si c'est le cas il faut visualiser le code source HTML et faire une recherche (ctrl+F) sur la balise <h1>. Idéalement, ça doit être le titre de votre article.
Attention, le thème de base de WordPress utilise la balise <h1> pour le titre du blog. Donc toute les pages ont exactement les mêmes mots-clés dans la balise <h1>. C'est inutile, car il faut que chaque page soit optimisé sur un terme précis.
N'hésitez pas à faire appel à un ami développeur, apprendre les bases du HTML ou bien payer une agence web pour concevoir un template personnalisé et optimisé.
