Infowebmaster et son design V3
Le site infowebmaster viens tout juste de revêtir un nouveau design, c'est le 3ème depuis le lancement du site. Celui-ci à pour objectif de réduire le bruit visuel afin de mieux se concentrer sur le contenu. Petite rétrospective des nouveautés qui arrivent avec ce nouveau webdesign.
Aperçu avant/après
Le site InfoWebMaster est né en 2007 avec un premier design qui s'avère maintenant un peu vieux et mal adapté aux contraintes du site. Voici à quoi ressemblait le premier design:

Design V1 de InfoWebMaster (2007)
Les principaux problème de ce design était le manque d'élégance et des problèmes de contraste vis-à-vis du mauvais choix des couleurs. C'est pour ces raisons que 2 ans après le lancement du site, un deuxième design a été mis en place. Ce nouveau design avait l'avantage de mieux intégrer la barre de recherche et de mieux priorisé l'information (la publicité étant placé dans une sidebar de droite).

Design V2 de InfoWebMaster (2009)
Avec un peu plus de recul, il s'avère que ce design comportait quelques défauts:
- Il comporte trop de bruit visuel (grosses bordures foncées, gros blocs un peu partout ...)
- Il est mal adapté à certaines résolution d'écran. Si l'écran est trop petit le design se casse et si l'écran est trop grand les lignes devient très longue (ce qui n'est pas adapté à la lecture).
Afin de réparé ces deux principaux problèmes, un troisième design viens d'être mis en place:

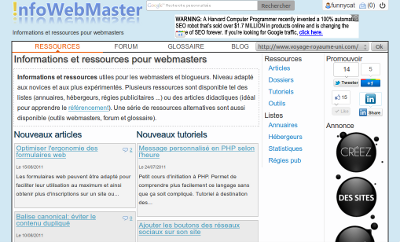
Design de la V3 de InfoWebMaster (2011)
L'ergonomie d'utilisation a été pensée dans ce nouveau webdesign. Voici les principales nouveautés qui font sa force:
- Il s'agit d'un "responsive design". Cela signifie qu'il s'adapte automatiquement √† des tailles d'√©crans vari√©es (ordinateur, tablette, smartphone ...). Si l'√©cran est un peu petit il n'y qu'une seule sidebar au lieu de deux. Si l'√©cran est encore plus petit la sidebar dispara√ģt totalement.
- Le blog et le glossaire ont été mis en avant pour faire parti d'un "tout". Dorénavant l'ensemble forme véritablement un portail "InfoWebMaster".
- Le code est optimisé pour réduire le nom de requêtes HTTP. A titre d'exemple, les trois sous-domaine (cf. www.infowebmaster.fr, blog.infowebmaster.fr et glossaire.infowebmaster.fr) utilise la même feuille de style CSS. Ca évite à l'utilisateur de re-télécharger une feuille de style similaire pour chacun des trois sites.
- Une ligne de contenu textuel fait en général 12 mots. C'est ce qui est recommandé pour une lecture facile sur écran.
- Le contenu textuel n'est plus justifié, mais aligné à gauche. Ce choix est volontaire car il est prouvé que c'est plus difficile de lire un contenu justifié et mal adapté en terme d'accessibilité pour ceux qui ont des défaillances cognitives.
- Le premier paragraphe de chaque contenu est en gras pour mettre en valeur le chapeau. Pour en savoir plus, n'hésitez pas à consulter l'article sur la pyramide inversée.
Il y a également de nombreuses petites modifications trop longues pour être toutes citées ici. J'espère que ce nouveau confort de lecture vous plaira.
