Erreur de webdesign : lien de menu sans display:block
Lors de la conception d'un webdesign, il y a parfois une petite erreur dans la conception d'un menu ou de boutons. Les liens en forme de bouton doivent avoir en CSS un "display:block;". Si cette propriété CSS n'est pas utilisée, seul le texte est cliquable alors qu'en utilisant "display:block" la zone cliquable est bien plus grosse.
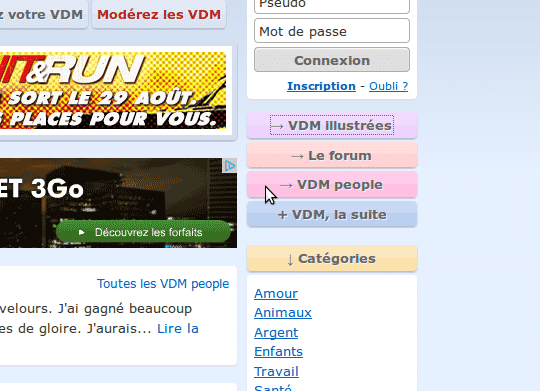
L'exemple ci-dessous montre cette erreur sur le site "viedemerde.fr". Le bouton intitulé "VDM people" est cliquable uniquement sur le mot. Ça se voit parce qu'au survol du bouton la souris ne s'est pas transformé en pointeur.

Bouton sans display block
Cette petite erreur de conception cause plusieurs problèmes :
- Erreur lors du clic. Dans le pire des cas, il peut y avoir des visiteurs qui n'arriveront pas à accéder au contenu
- Plus de temps pour cliquer. L'internaute doit se concentrer Ă survoler juste la partie cliquable qui est bien plus petit
- Loi de Fitts n'est pas applicable de la même façon. Cette loi permet normalement de prédire le temps pour accéder à une zone en fonction de sa taille et de sa distance de la souris, mais avec cette erreur la taille de la zone cliquable est difficile à estimer
Donc n'oubliez pas ce petit bout de code CSS dans vos menu et bouton :
[code type="css"]a{
display:block;
}[/code]
